Tối ưu hóa hình ảnh với LiteSpeed Cache giúp giảm đáng kể dung lượng file và tăng tốc độ tải trang, đồng thời giữ chất lượng hình ảnh tốt nhất. Bằng cách kết hợp LiteSpeed Cache trên WordPress và dịch vụ QUIC.cloud, bạn có thể tự động nén, tạo phiên bản ảnh thế hệ mới (WebP/AVIF) và phục vụ hình ảnh tối ưu đến người dùng. Giải pháp này không chỉ cải thiện trải nghiệm người dùng mà còn nâng cao thứ hạng SEO cho website của bạn.
Tầm quan trọng của tối ưu hóa hình ảnh
Trong thế giới số ngày nay, tốc độ tải trang là yếu tố sống còn. Người dùng có xu hướng rời bỏ các trang web tải chậm, ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi và uy tín thương hiệu. Hình ảnh, đặc biệt là những hình ảnh có độ phân giải cao, thường chiếm dung lượng lớn nhất trên một trang web, trở thành nút thắt cổ chai khiến trang web tải ì ạch.
Việc tối ưu hóa hình ảnh mang lại nhiều lợi ích thiết thực:
- Tăng tốc độ tải trang: Giảm đáng kể dung lượng dữ liệu cần tải xuống, giúp trang web xuất hiện nhanh chóng hơn.
- Cải thiện trải nghiệm người dùng (UX): Người dùng sẽ không phải chờ đợi lâu, dễ dàng tiếp cận nội dung, giảm tỷ lệ thoát trang.
- Nâng cao thứ hạng SEO: Google và các công cụ tìm kiếm khác ưu tiên các website có tốc độ tải nhanh. Hình ảnh được tối ưu cũng giúp cải thiện khả năng hiển thị trong kết quả tìm kiếm hình ảnh.
- Tiết kiệm băng thông: Giảm lượng dữ liệu truyền tải, có lợi cho cả người dùng (đặc biệt là trên thiết bị di động) và chủ website (nếu gói hosting có giới hạn băng thông).
- Giảm tải cho máy chủ: Máy chủ phải xử lý ít dữ liệu hơn, giúp website hoạt động ổn định và hiệu quả hơn.
Làm quen với LiteSpeed và QUIC.cloud
Để hiểu cách tối ưu hóa hình ảnh hiệu quả, chúng ta cần làm quen với hai công cụ quan trọng: LiteSpeed Cache và QUIC.cloud.
LiteSpeed Cache (LSC)
LiteSpeed Cache là một plugin tăng tốc toàn diện dành cho WordPress, được phát triển bởi LiteSpeed Technologies. Plugin này tích hợp sâu với các máy chủ web LiteSpeed (như OpenLiteSpeed, LiteSpeed Standard/Enterprise) để cung cấp hiệu suất vượt trội. Ngoài việc quản lý bộ nhớ đệm, LiteSpeed Cache còn cung cấp nhiều tính năng tối ưu hóa khác, bao gồm tối ưu hóa hình ảnh, mã nguồn HTML/CSS/JS, và cơ sở dữ liệu.
QUIC.cloud
QUIC.cloud là một nền tảng dịch vụ đám mây được xây dựng bởi LiteSpeed Technologies. Nó cung cấp nhiều dịch vụ tối ưu hóa cho website, bao gồm CDN (Mạng phân phối nội dung), tối ưu hóa HTML/CSS/JS, và đặc biệt là dịch vụ tối ưu hóa hình ảnh. Dịch vụ này hoạt động bằng cách xử lý hình ảnh trên các máy chủ đám mây của QUIC.cloud, giảm tải cho máy chủ gốc của bạn. Plugin LiteSpeed Cache trên website WordPress của bạn đóng vai trò là cầu nối để gửi yêu cầu tối ưu hóa hình ảnh đến QUIC.cloud và nhận lại kết quả.
Sự kết hợp giữa LiteSpeed Cache và QUIC.cloud
Khi nói đến tối ưu hóa hình ảnh bằng LiteSpeed Cache và QUIC.cloud, chúng ta thực chất đang nói về việc sử dụng plugin LiteSpeed Cache trên website để kết nối và quản lý quá trình tối ưu hóa hình ảnh được thực hiện bởi dịch vụ tối ưu hóa hình ảnh trên nền tảng QUIC.cloud. Sự kết hợp này cho phép tự động hóa quá trình tối ưu hóa hình ảnh, bao gồm nén ảnh, chuyển đổi định dạng sang WebP hoặc AVIF, và phục vụ hình ảnh phù hợp với trình duyệt của người dùng.
Tối ưu hóa hình ảnh với LiteSpeed Cache và QUIC.cloud
Các cài đặt và quy trình tối ưu hóa hình ảnh chủ yếu được thực hiện thông qua giao diện của plugin LiteSpeed Cache trên website WordPress của bạn, kết hợp với sức mạnh xử lý từ dịch vụ QUIC.cloud.
Kết nối với QUIC.cloud và gửi yêu cầu tối ưu hóa
Để sử dụng tính năng tối ưu hóa hình ảnh trong plugin LiteSpeed Cache, bạn cần kết nối website với dịch vụ QUIC.cloud. Dưới đây là các bước thực hiện:
Kết nối với QUIC.cloud
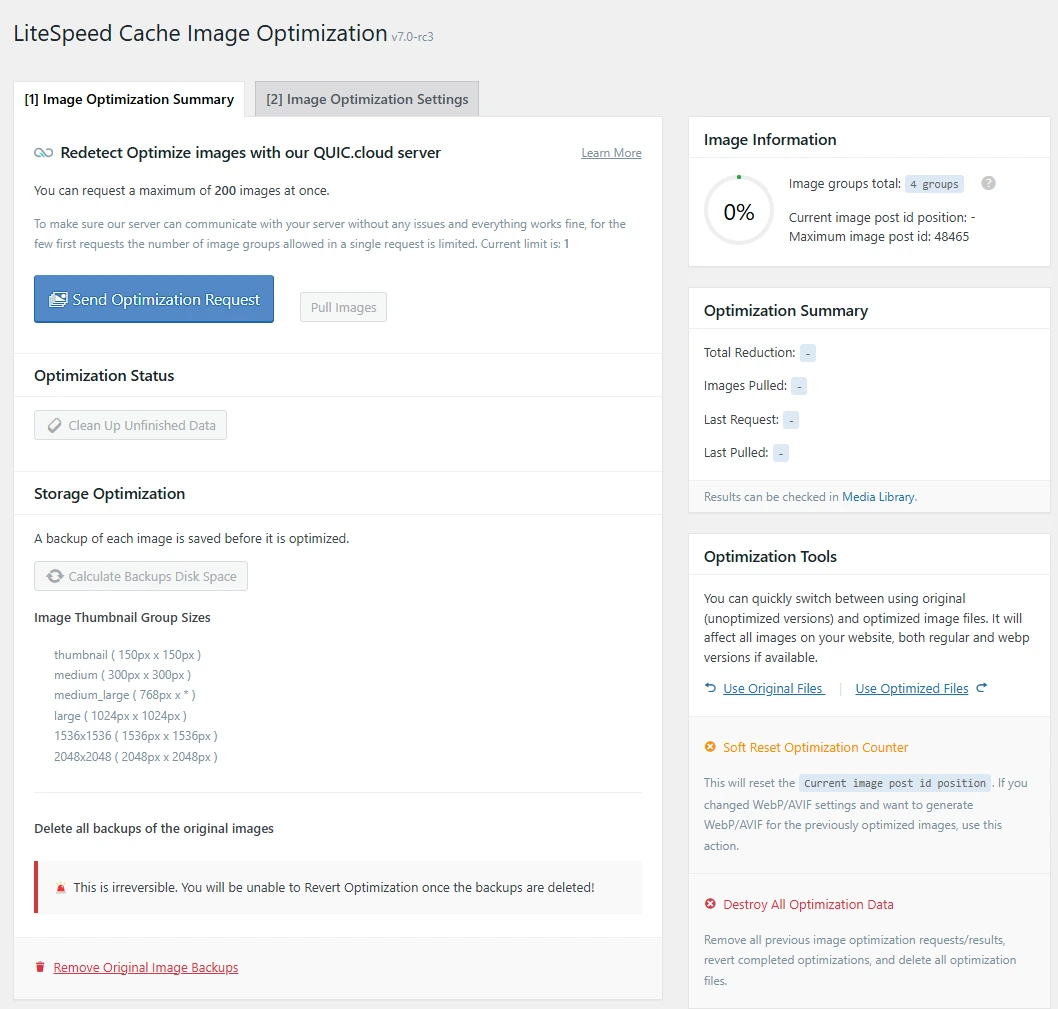
Bước 1: Truy cập WordPress Admin > LiteSpeed Cache > Image Optimization.

Bước 2: Tại tab Image Optimization Summary, nhấn Request Key để tạo khóa kết nối với QUIC.cloud.
- Nếu chưa có tài khoản, bạn sẽ được yêu cầu đăng ký hoặc đăng nhập.
Gửi yêu cầu tối ưu hóa
Bước 3: Sau khi kết nối thành công, nhấn Send Optimization Request để gửi các hình ảnh chưa được tối ưu hóa lên QUIC.cloud.
- Lần đầu tiên, chỉ một nhóm nhỏ hình ảnh được gửi để kiểm tra kết nối.
- Các lần tiếp theo, số lượng hình ảnh gửi đi sẽ tăng dần.
Lưu ý
- Quá trình tối ưu hóa diễn ra trên máy chủ của QUIC.cloud, không ảnh hưởng đến hiệu suất máy chủ gốc.
- Bạn có thể theo dõi tiến trình và trạng thái tối ưu hóa trong tab Image Optimization Summary.
- Nếu gặp sự cố, hãy sử dụng nút Clean Up Unfinished Data để xóa dữ liệu chưa hoàn thành và thử lại.
Quy trình tối ưu hóa hình ảnh với QUIC.cloud
Sau khi kết nối thành công với QUIC.cloud và gửi yêu cầu tối ưu hóa, toàn bộ quy trình xử lý hình ảnh sẽ được thực hiện tự động trên nền tảng đám mây. Dưới đây là các bước chi tiết của quy trình:
Bước 1: Phát hiện hình ảnh cần tối ưu
- Plugin LiteSpeed Cache tự động quét thư viện Media để tìm các hình ảnh mới hoặc chưa được tối ưu.
- Các hình ảnh này sẽ được liệt kê trong mục Image Optimization Summary.
Bước 2: Gửi yêu cầu tối ưu hóa
- Nhấn Send Optimization Request hoặc bật Auto Request Cron để tự động gửi yêu cầu đến QUIC.cloud.
- Trước khi gửi, bạn có thể cấu hình các tùy chọn như: nén ảnh, tạo định dạng WebP/AVIF, giữ lại dữ liệu EXIF, v.v.
Bước 3: Xử lý trên nền tảng đám mây
- QUIC.cloud nhận hình ảnh từ website của bạn và tiến hành tối ưu hóa theo cài đặt đã chọn.
- Quá trình này sử dụng Image Optimization Credits từ tài khoản QUIC.cloud của bạn.
Bước 4: Nhận thông báo hoàn tất
- Sau khi xử lý xong, QUIC.cloud thông báo cho plugin LiteSpeed Cache rằng hình ảnh đã sẵn sàng để tải về.
Bước 5: Tải về hình ảnh đã tối ưu
- Nhấn Pull Optimized Images hoặc bật Auto Pull Cron để tự động tải hình ảnh đã được tối ưu về máy chủ.
- Plugin sẽ thay thế hình ảnh gốc hoặc lưu song song cả bản gốc và bản đã nén, tùy theo thiết lập của bạn.
Lưu ý
- Mỗi hình ảnh (bao gồm các phiên bản thumbnail) sẽ tiêu tốn một lượng credit nhất định.
- QUIC.cloud cung cấp Standard Queue miễn phí và Advanced Queue với hạn mức miễn phí hàng tháng. Bạn có thể mua thêm credit nếu cần.
- Để theo dõi và quản lý quota, truy cập QUIC.cloud Dashboard.
Cấu hình tối ưu hóa hình ảnh
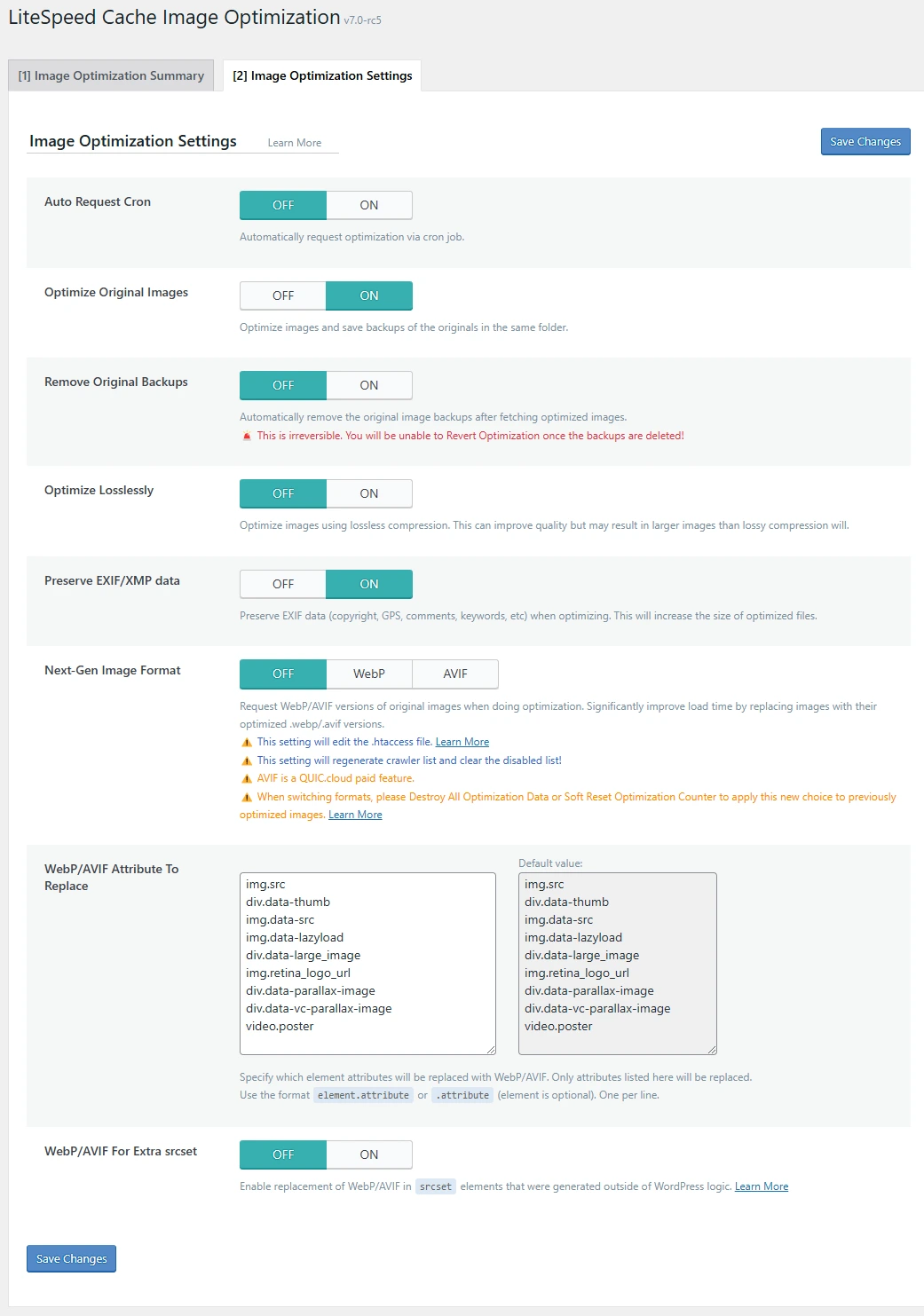
Để kiểm soát chi tiết quá trình tối ưu hóa hình ảnh trên website WordPress, bạn cần truy cập vào tab Image Optimization Settings trong giao diện LiteSpeed Cache > Image Optimization. Tại đây, bạn có thể tùy chỉnh nhiều lựa chọn để phù hợp với nhu cầu sử dụng và khả năng lưu trữ của mình.

Tự động hóa quy trình
- Auto Request Cron: Tự động gửi hình ảnh mới hoặc chưa được xử lý lên QUIC.cloud mà không cần thao tác thủ công.
- Auto Pull Cron: Tự động tải về hình ảnh đã được QUIC.cloud xử lý và lưu vào thư viện Media.
Xử lý tệp gốc
- Optimize Original Images:Tối ưu hóa trực tiếp các tệp JPG/PNG gốc. Plugin sẽ sao lưu bản gốc với phần mở rộng
.bktrước khi xử lý. - Remove Original Backups: Tự động xóa các tệp sao lưu
.bksau khi tối ưu để tiết kiệm dung lượng. Lưu ý: Hành động này không thể hoàn tác.
Tùy chọn nén và chất lượng hình ảnh
- Optimize Losslessly: Khi bật, hình ảnh JPG và PNG sẽ được nén theo phương pháp lossless (không mất dữ liệu), giúp giữ nguyên chất lượng ảnh gốc.
- Preserve EXIF/XMP Data: Giữ lại metadata (ngày chụp, cài đặt máy ảnh…). Tắt tùy chọn này để tiết kiệm dung lượng nếu không cần thiết.
Tạo định dạng ảnh mới
- Next-Gen Image Format: Thay thế tùy chọn Image WebP Replacement trước đây, cho phép tạo và phục vụ hình ảnh ở định dạng WebP hoặc AVIF.
- OFF: Không tạo thêm định dạng mới.
- WebP: Tạo phiên bản WebP cho mỗi hình ảnh, giúp tăng tốc độ tải trang.
- AVIF: Tạo phiên bản AVIF – định dạng tiên tiến hơn WebP với khả năng nén hiệu quả hơn. Lưu ý: Hỗ trợ trình duyệt còn hạn chế.
Chọn phương thức thay thế
- WebP/AVIF Attribute To Replace: Xác định các thuộc tính HTML mà LiteSpeed Cache sẽ thay thế bằng hình ảnh WebP hoặc AVIF.
Thay thế trong srcset
- WebP/AVIF For Extra srcset: Thay thế hình ảnh trong các thuộc tính
srcsetđược tạo bởi mã tùy chỉnh không thông qua logic của WordPress.
Gợi ý cấu hình tối ưu
- Bật Auto Request Cron và Auto Pull Cron để quy trình tối ưu hóa diễn ra hoàn toàn tự động.
- Từ phiên bản LSCWP v7, tùy chọn Auto Pull Cron đã bị loại bỏ khỏi giao diện và được bật mặc định.
- Chỉ bật Optimize Losslessly nếu bạn ưu tiên chất lượng hình ảnh cao hơn việc giảm dung lượng.
- Trong Next-Gen Image Format:
- Chọn WebP nếu bạn muốn cải thiện tốc độ tải trang mà vẫn giữ chất lượng ảnh tốt.
- Chọn AVIF nếu bạn ưu tiên giảm dung lượng ảnh tối đa và sẵn sàng xử lý hạn chế về hỗ trợ trình duyệt.
- Kiểm tra và tùy chỉnh WebP/AVIF Attribute To Replace để phù hợp với cấu trúc HTML của website.
- Chỉ bật WebP/AVIF For Extra srcset nếu website của bạn sử dụng mã tùy chỉnh để tạo
srcset.
Sau khi cấu hình xong, đừng quên nhấn Save Changes để lưu lại các thiết lập.
Cấu hình hiển thị và phục vụ hình ảnh
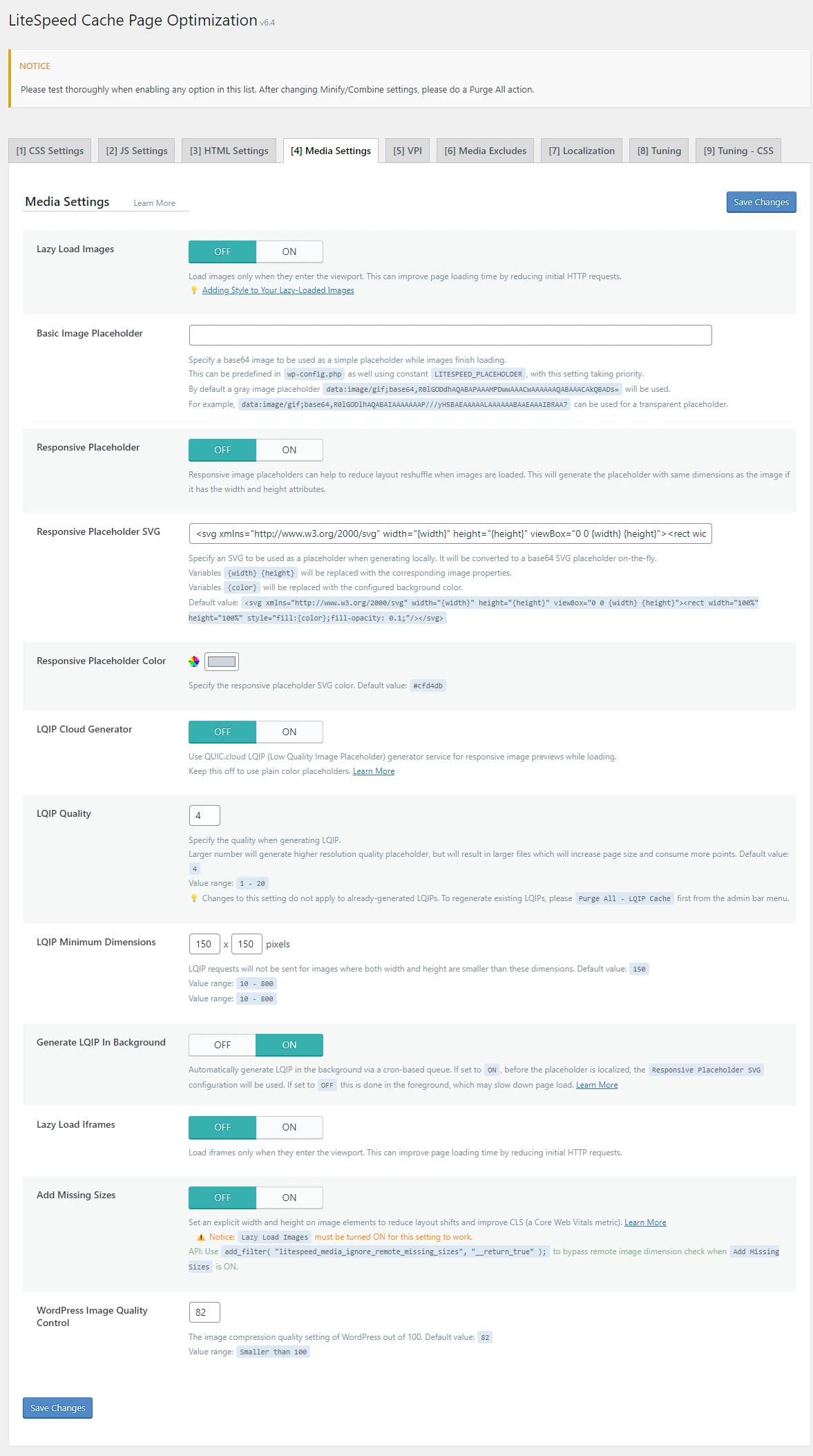
Các cài đặt liên quan đến việc hiển thị và phục vụ hình ảnh trên trang chủ yếu nằm tại: LiteSpeed Cache > Page Optimization > Media Settings.

Lazy Load
- Lazy Load Images: Hình ảnh chỉ được tải khi người dùng cuộn đến gần vị trí của chúng, giúp tăng tốc độ tải trang ban đầu.
Cài đặt chất lượng hình ảnh của WordPress
- WordPress Image Quality Control: Điều chỉnh mức chất lượng nén mặc định cho các ảnh JPEG mà WordPress tự động tạo khi bạn tải ảnh lên. Giá trị mặc định là 82, cân bằng giữa chất lượng và dung lượng.
Gợi ý cấu hình tối ưu
- Bật Lazy Load Images giảm thời gian tải ban đầu và cải thiện hiệu suất website, đặc biệt với các trang có nhiều hình ảnh.
- Điều chỉnh WordPress Image Quality Control về mức 82 để đạt hiệu quả tối ưu.
Sau khi cấu hình, nhấn Save Changes để lưu lại các thiết lập.
Quản lý hình ảnh: khôi phục và dọn dẹp
Sau một thời gian sử dụng tính năng Tối ưu hóa Hình ảnh, website có thể tích lũy nhiều dữ liệu không cần thiết. Việc quản lý định kỳ giúp tiết kiệm dung lượng và đảm bảo hiệu suất hệ thống.
Khôi phục hình ảnh gốc
Chức năng:
- Hoàn tác ảnh đã tối ưu, khôi phục ảnh gốc được lưu dưới dạng
.bk.jpg,.bk.png, v.v.
Cách thực hiện:
- Truy cập: LiteSpeed Cache > Image Optimization > Image Optimization Summary.
- Nhấn nút Restore Original Images.
Lưu ý:
- Bản gốc sẽ ghi đè lên ảnh đã tối ưu.
- Không thể khôi phục nếu sao lưu đã bị xóa.
Dọn dẹp dữ liệu không cần thiết
- Clean Up Unfinished Data
- Chức năng: Xóa các tiến trình tối ưu bị lỗi/chưa hoàn tất.
- Khuyến nghị: Dùng khi ảnh bị “kẹt” trong hàng đợi.
- Calculate Backup Disk Space
- Chức năng: Tính toán dung lượng bị chiếm bởi bản sao lưu.
- Lợi ích: Giúp đánh giá có nên giữ hay xóa các backup.
- Remove Original Image Backups
- Chức năng: Xóa vĩnh viễn toàn bộ bản sao lưu ảnh gốc.
- Lưu ý: Không thể khôi phục sau khi xóa. Chỉ thực hiện khi chắc chắn.
- Destroy All Optimization Data
- Chức năng: Xóa toàn bộ dữ liệu tối ưu, bao gồm ảnh đã nén và backup.
- Sử dụng khi:
- Muốn làm lại toàn bộ quá trình tối ưu.
- Quá trình cũ gặp lỗi nghiêm trọng.
Mẹo & khuyến nghị
- Thường xuyên kiểm tra và dọn dẹp để giảm tải bộ nhớ, tăng hiệu suất website.
- Trước khi xóa backup, hãy sao lưu thư mục
wp-content/uploads/để đề phòng rủi ro.
Các lưu ý và gợi ý tối ưu hóa nâng cao
Để khai thác tối đa hiệu quả từ việc tối ưu hóa hình ảnh bằng LiteSpeed Cache và dịch vụ QUIC.cloud, bạn có thể áp dụng một số kỹ thuật và cấu hình nâng cao sau:
Sử dụng Dịch vụ Viewport Images (VPI) và Low-Quality Image Placeholders (LQIP)
- Viewport Images (VPI): Tự động xác định và loại trừ các hình ảnh hiển thị đầu tiên trên trang (trong vùng hiển thị ban đầu) khỏi việc tải lười (lazy load), giúp cải thiện chỉ số Largest Contentful Paint (LCP).
- Low-Quality Image Placeholders (LQIP): Tạo ra các phiên bản hình ảnh chất lượng thấp làm hình ảnh chờ khi sử dụng lazy load, mang lại trải nghiệm người dùng mượt mà hơn.
Để kích hoạt, truy cập LiteSpeed Cache > Page Optimization > Media Settings và bật các tùy chọn tương ứng.
Ưu tiên sử dụng Advanced Queue trong QUIC.cloud
- Advanced Queue: Cung cấp tốc độ xử lý nhanh hơn và hỗ trợ tạo định dạng AVIF. Mỗi tháng, bạn được miễn phí một số lượng yêu cầu nhất định; nếu vượt quá, bạn có thể mua thêm theo nhu cầu.
- Standard Queue: Miễn phí hoàn toàn nhưng thời gian xử lý có thể lâu hơn.
Bạn có thể quản lý và theo dõi việc sử dụng tại QUIC.cloud Dashboard > [tên miền của bạn] > Image Optimization.
Giám sát và xử lý sự cố
- Thường xuyên kiểm tra LiteSpeed Cache > Image Optimization > Image Optimization Summary để theo dõi tiến trình tối ưu hóa.
- Nếu gặp sự cố, truy cập QUIC.cloud Dashboard để xem mã phản hồi HTTP và xác định nguyên nhân.
Kiểm tra và đánh giá hiệu quả
- Sử dụng các công cụ như Google PageSpeed Insights, GTmetrix hoặc WebPageTest để đo lường và đánh giá hiệu quả tối ưu hóa hình ảnh trên website của bạn.
Bằng cách áp dụng các kỹ thuật và cấu hình nâng cao này, bạn sẽ nâng cao hiệu suất tải trang, cải thiện trải nghiệm người dùng và tối ưu hóa chỉ số Core Web Vitals cho website của mình.
Một số lỗi thường gặp khi tối ưu hóa hình ảnh
Không gửi được yêu cầu tối ưu hóa
Nguyên nhân:
- Chưa kích hoạt dịch vụ QUIC.cloud hoặc khóa API không hợp lệ.
- Máy chủ của bạn chặn địa chỉ IP của QUIC.cloud.
- Địa chỉ IP máy chủ không khớp giữa plugin LiteSpeed Cache và bảng điều khiển QUIC.cloud.
Cách khắc phục:
- Kiểm tra và đảm bảo rằng dịch vụ QUIC.cloud đã được kích hoạt và khóa API hợp lệ.
- Thêm địa chỉ IP của QUIC.cloud vào danh sách cho phép trên tường lửa hoặc các plugin bảo mật.
- Đồng bộ địa chỉ IP máy chủ giữa plugin LiteSpeed Cache và bảng điều khiển QUIC.cloud.
Không tải được hình ảnh đã tối ưu về
Nguyên nhân:
- Thiếu không gian lưu trữ trên máy chủ.
- Quyền ghi tệp hoặc thư mục không đúng.
- Kết nối giữa máy chủ và QUIC.cloud bị gián đoạn.
Cách khắc phục:
- Kiểm tra và giải phóng không gian lưu trữ trên máy chủ.
- Đảm bảo rằng quyền ghi tệp và thư mục được thiết lập đúng.
- Kiểm tra kết nối mạng giữa máy chủ và QUIC.cloud.
Hình ảnh bị vỡ hoặc giảm chất lượng nghiêm trọng
Nguyên nhân:
- Chế độ nén Lossy được sử dụng quá mạnh.
- Hình ảnh gốc có chất lượng thấp.
Cách khắc phục:
- Bật Optimize Losslessly để giữ chất lượng hình ảnh tốt hơn.
- Kiểm tra và thay thế hình ảnh gốc nếu cần thiết.
WebP/AVIF không hiển thị hoặc không hoạt động
Nguyên nhân:
- Trình duyệt không hỗ trợ định dạng WebP hoặc AVIF.
- Tùy chọn tạo và phục vụ WebP/AVIF chưa được cấu hình đúng.
- Xung đột với các plugin tối ưu hóa hình ảnh hoặc bộ nhớ đệm khác.
Cách khắc phục:
- Kiểm tra xem trình duyệt có hỗ trợ định dạng WebP hoặc AVIF không.
- Đảm bảo rằng các tùy chọn Next-Gen Image Format đã được bật và cấu hình đúng.
- Xóa bộ nhớ đệm của trình duyệt và LiteSpeed Cache.
- Kiểm tra và vô hiệu hóa các plugin có thể gây xung đột.
Hết Credit trên QUIC.cloud
Nguyên nhân:
- Đã sử dụng hết hạn mức miễn phí hàng tháng hoặc hàng ngày.
Cách khắc phục:
- Chờ đến khi hạn mức được làm mới (thường vào đầu tháng hoặc ngày hôm sau).
- Mua thêm credit hoặc gói dịch vụ từ QUIC.cloud để tiếp tục sử dụng dịch vụ tối ưu hóa hình ảnh.
Việc nắm rõ các lỗi thường gặp và cách khắc phục sẽ giúp bạn tối ưu hóa hình ảnh hiệu quả hơn, cải thiện hiệu suất và trải nghiệm người dùng trên website của mình.
Kết luận
Tối ưu hóa hình ảnh là một bước quan trọng trong việc cải thiện hiệu suất và trải nghiệm người dùng trên website. Với sự kết hợp giữa LiteSpeed Cache và QUIC.cloud, quá trình này trở nên đơn giản và hiệu quả hơn bao giờ hết. Việc cấu hình đúng các tùy chọn trong LiteSpeed Cache không chỉ giúp giảm dung lượng hình ảnh mà còn đảm bảo chất lượng hiển thị, đồng thời tiết kiệm băng thông và tài nguyên máy chủ.
Để đạt được hiệu quả tối ưu, bạn nên thường xuyên kiểm tra và điều chỉnh các cài đặt, đồng thời theo dõi tiến trình tối ưu hóa thông qua bảng điều khiển của QUIC.cloud. Nếu gặp phải bất kỳ vấn đề nào, hãy tham khảo tài liệu hỗ trợ hoặc liên hệ với đội ngũ hỗ trợ kỹ thuật để được trợ giúp kịp thời.